Autonomous Data Warehouse触ってみる
最近気になっているAutonomous Data Warehouseについて記事を書こうと思います。
なにやら簡単にデータ分析が出来る自立型データベースと言う噂を。。。
もうこれは触るしかありません!!
幸運なことにOracle Cloud InfrastructureのFree-Tier枠でAutonomous Data Warehouseを利用できるのでそちらを使ってみようと思います。
ADWの構築
Autonomous Data WarehouseをOCI上に構築します。
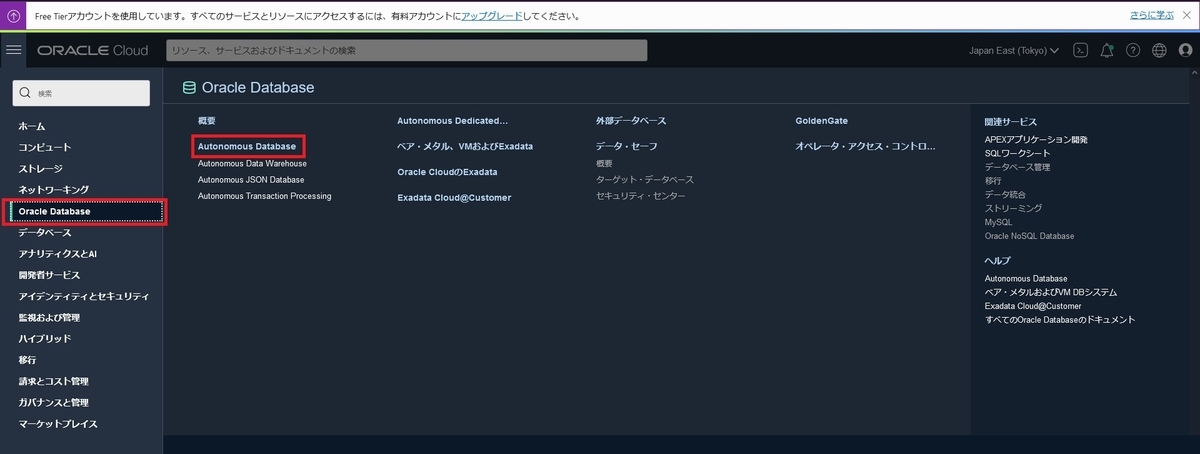
OCI管理画面にログインしAutonomous Datanaseセクションにアクセスします。

Autonomous Databaseの作成

Autonomous Databaseの作成フェーズ
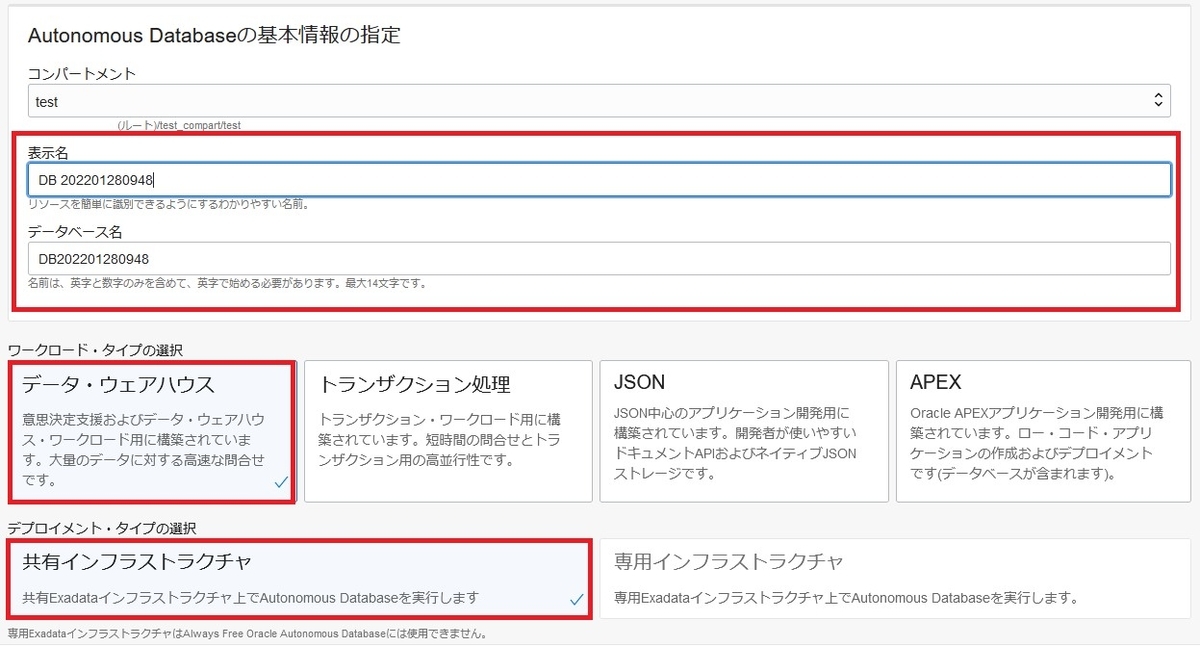
Free-Tier枠だとあまり設定できる箇所がありませんので、下記図のとおりに設定していきます。
【表示名】/【データベース名】/【ワークロード・タイプの選択】/【デプロイメント・タイプの選択】を入力
表示名、データベース名は初期値のままです。
ワークロードはもちろん【データウェアハウス】を選択!
デプロイメントは【共有インフラストラクチャ】しか選択できないのでこのままです。

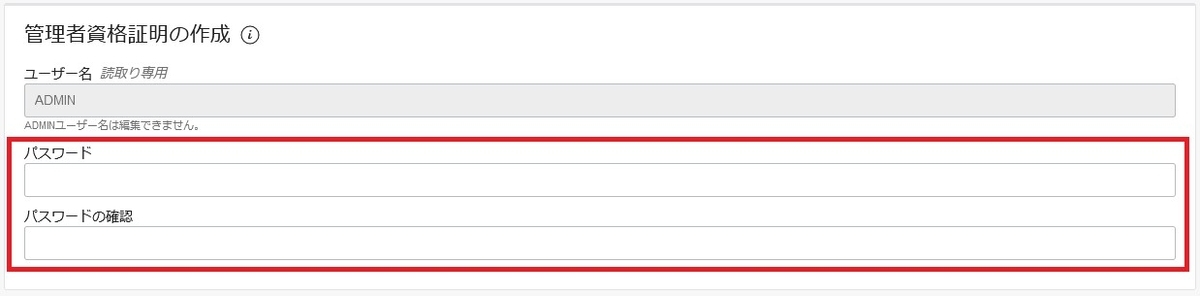
管理者用パスワードを設定

ネットワークアクセスの選択
本番運用しないので【すべての場所からのセキュア・アクセス】を選択

最後にAutonomous Databaseの作成で完了!

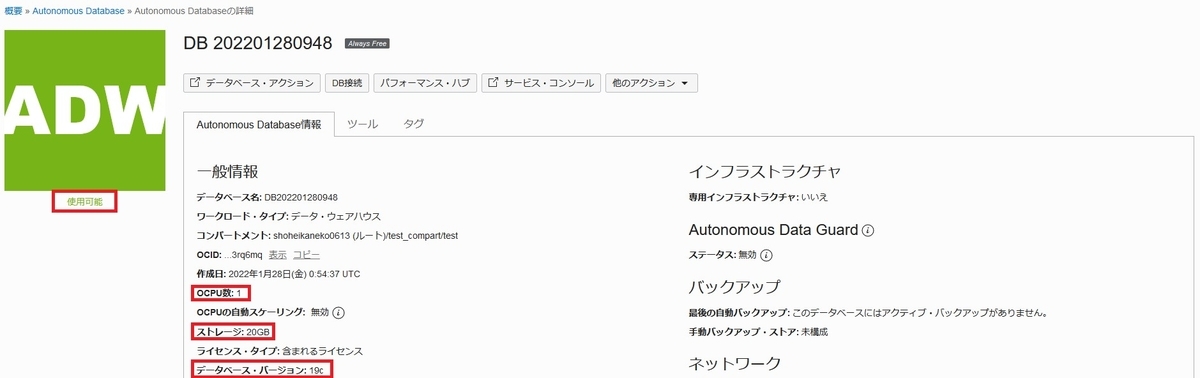
作成したAutonomous DWHを確認する
確認事項
- 【使用可能】となっていること
- OCPU数が【1】であること
- ストレージが【20GB】であること
- データベースバージョンが【19c】であること

以上で構築完了です
JavaScriptsでTODOアプリを作ってみた時の備忘録2
前回からの続きです。
本稿からはJavaScriptsメインで動作の備忘録となります。
タスクの追加について
追記ボタンのクリックアクションを実装する
【追加】ボタンをクリックした際に、入力した値を【createIncompleteList】に渡し、入力した値を初期化します。
const onClickAdd = () => {
const inputText = document.getElementById("add-text").value;
document.getElementById("add-text").value = "";
createIncompleteList(inputText);
};
document
.getElementById("add-button")
.addEventListener("click", () => onClickAdd());
【createIncompleteList】関数
タスクを追加した際のHTMLタグを用意する
const createIncompleteList = (text) => {
const div = document.createElement("div");
div.className = "list-row";
console.log(div);
// liタグ生成
const li = document.createElement("li");
li.innerText = text;
// divタグの子要素に各要素を設定
div.appendChild(li);
適当に文字を入れて【追加】ボタンを押してみると下記HTMLタグが生成される。
<div class="list-row"> <li>ああ</li> </div>
追加したタスクに【完了】と【削除】ボタンが必要なので、そのタグも追加していく。
// button(完了)タグ生成
const completeButton = document.createElement("button");
completeButton.innerText = "完了";
div.appendChild(completeButton);
続いて【削除】ボタン
// button(削除)タグ生成
const deleteButton = document.createElement("button");
deleteButton.innerText = "削除";
div.appendChild(deleteButton);
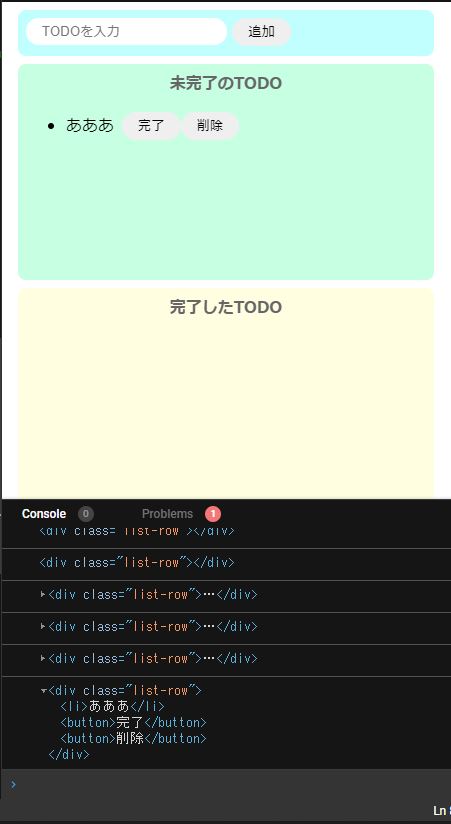
生成してみると・・・?
<div class="list-row"> <li>あああ</li> <button>完了</button> <button>削除</button> </div>
生成したHTMLタグを【未完了リスト】に追加する
未完了リストのタグは【incomplete-list】なので、そのタグ配下に上記で生成したdivタグを追加する
//未完了リストに追加
document.getElementById("incomplete-list").appendChild(div);
下記のように追加されていればOK

一旦今日はここまで!!
JavaScriptsでTODOアプリを作ってみた時の備忘録1
Udemyのセールで気になっていたJSコースを購入し、受講してみた。
その時のアレコレを備忘録として書き記します。
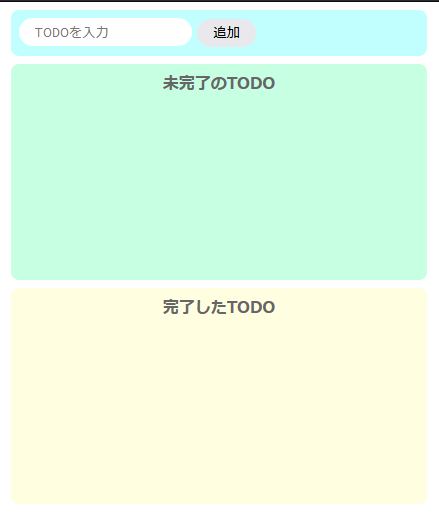
動作イメージ
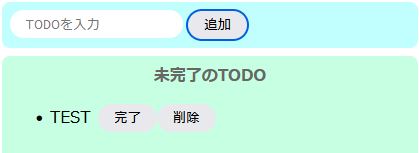
TODOを追加する場合
1. タスクを入力し、追加ボタンをクリック
2. 【未完了のTODO】に追加される

タスクを追加すると【完了】【削除】ボタンが横に付いてくる
未完了のTODOタスクを削除する場合
1. タスクの横にある【削除】ボタンをクリックすることで消える。
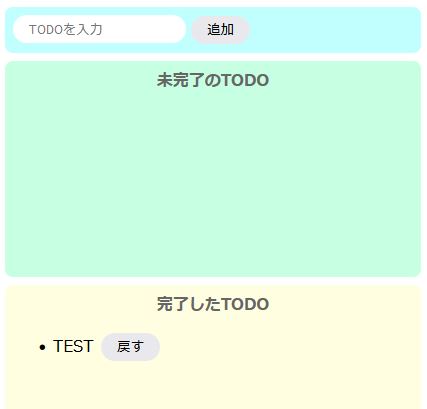
未完了のTODOタスクを完了する場合
1. タスクの横にある【完了】ボタンをクリックすることで下の【完了したTODO】に移動する。

2. 【戻す】をクリックすると、未完了のTODO一覧にタスクが移動する
HTML/CSSコード
HTMLコード
<!DOCTYPE html>
<html>
<head>
<title>TODO_TASK</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="./src/styles.css">
</head>
<body>
<div class="input-area">
<input id="add-text" placeholder="TODOを入力" />
<button id="add-button">追加</button>
</div>
<div class="incomplete-atea">
<p class="title">未完了のTODO</p>
<ul id="incomplete-list">
<div class="list-row">
<li>TODOです</li>
<button>完了</button>
<button>削除</button>
</div>
<div class="list-row">
<li>TODOです</li>
<button>完了</button>
<button>削除</button>
</div>
</ul>
</div>
<div class="complete-area">
<p class="title">完了したTODO</p>
<ul id="complete-list">
<div class="list-row">
<li>TODOでした</li>
<button>戻す</button>
</div>
</ul>
</div>
<script src="src/index.js"></script>
</body>
</html>
CSSコード
body {
font-family: sans-serif;
}
input {
border-radius: 16px;
border: none;
padding: 6px 16px;
outline: none;
}
button {
border-radius: 16px;
border: none;
padding: 4px 16px;
}
button:hover {
background-color: #ff7fff;
color: #fff;
cursor: pointer;
}
li {
margin-right: 8px;
}
.input-area {
background-color: #c1ffff;
width: 400px;
height: 30px;
padding: 8px;
margin: 8px;
border-radius: 8px;
}
.incomplete-atea {
background-color: #c6ffe2;
width: 400px;
min-height: 200px;
padding: 8px;
margin: 8px;
border-radius: 8px;
}
.complete-area {
background-color: #ffffe0;
width: 400px;
min-height: 200px;
padding: 8px;
margin: 8px;
border-radius: 8px;
}
.title {
text-align: center;
margin-top: 0px;
font-weight: bold;
color: #666;
}
.list-row {
display: flex;
align-items: center;
padding-bottom: 4px;
}
HTMLコードのポイント
ポイントとしては、【未完了のTODO】と【完了したTODO】に既にタスクが記述されている。
理由として、JSは仮想DOM上のHTMLタグを使って追加や削除をを行う事で画面描画を行っているそうだ。
なので、JSで作成/削除するタグの見本を記述しているだけである。最終的には削除する。
次からJSのコードの内容を操作と共に見ていく。
Open vswitch のcould not open network deviceエラーについて
ついさっき久々にVMwareのCentOS7を立ち上げて、OVSで遊ぼうと思ってVyosの仮想ルータにPing疎通したんですけど、全部「network unreachable」でおかしいな~ってなりました。
Vyosは起動してるからあとはovs-vsctlコマンドで作成したスイッチが落ちてるかな?って思い確認したら落ちてました。。。
見事にswitch1-4まで全部落ちてました。
4: switch1: <BROADCAST,MULTICAST> mtu 1500 qdisc noop state DOWN group default qlen 1000
link/ether ae:29:30:53:05:4f brd ff:ff:ff:ff:ff:ff
5: switch3: <BROADCAST,MULTICAST> mtu 1500 qdisc noop state DOWN group default qlen 1000
link/ether fe:47:c1:28:0e:45 brd ff:ff:ff:ff:ff:ff
6: switch2: <BROADCAST,MULTICAST> mtu 1500 qdisc noop state DOWN group default qlen 1000
link/ether ee:4e:06:d6:ef:42 brd ff:ff:ff:ff:ff:ff
7: switch4: <BROADCAST,MULTICAST> mtu 1500 qdisc noop state DOWN group default qlen 1000
link/ether 7a:31:87:db:18:42 brd ff:ff:ff:ff:ff:ffとりあえずswitch1のステータス確認すると・・・
# ovs-vsctl show | tail -10
Bridge "switch1"
Port "switch1"
Interface "switch1"
type: internal
Port "d60827b7675b4_l"
Interface "d60827b7675b4_l"
error: "could not open network device d60827b7675b4_l (No such device)"
Port "42dc019e9aaa4_l"
Interface "42dc019e9aaa4_l"
error: "could not open network device 42dc019e9aaa4_l (No such device)"な、なんと!!"could not open network device d60827b7675b4_l (No such device)"
良く分からんケどネットワークデバイスをオープンできないっぽい・・・
といわけで本題です。
could not open network deviceエラーを解決しない事にはどうしようもないので自分なりにあれこれ試してエラーを消した方法をご紹介します。
意味ないかもだけどswitchの起動
現状確認と言う事でswitch4の状態を確認するとDOWNしてます。
# ip a | grep switch4 7: switch4: <BROADCAST,MULTICAST> mtu 1500 qdisc noop state DOWN group default qlen 1000
switch4起動!!
# ip link set switch4 up
[root@localhost ~]# ip a | grep switch4
7: switch4: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc noqueue state UNKNOWN group default qlen 1000 [root@localhost ~]#
これでもエラーは残り、解決ならず・・・
Bridge "switch4"
Port "a6a7dad51b954_l"
Interface "a6a7dad51b954_l"
error: "could not open network device a6a7dad51b954_l (No such device)"
Port "e586568506c04_l"
Interface "e586568506c04_l"
error: "could not open network device e586568506c04_l (No such device)"
Port "switch4"
Interface "switch4"
type: internal
ovs_version: "2.10.1"
Port削除
本当はやりたくなかったけどPort削除します。
エラーとなっているPortを確認する
"d60827b7675b4_l"
Bridge "switch1"
Port "switch1"
Interface "switch1"
type: internal
Port "d60827b7675b4_l"
Interface "d60827b7675b4_l"
error: "could not open network device d60827b7675b4_l (No such device)"
Port "42dc019e9aaa4_l"
削除していく
# ovs-vsctl del-port d60827b7675b4_l
これでエラーは消えたけど、インタフェースの設定も消えたので再度設定しなおし。。。。
# ovs-docker add-port switch1 eth0 router1 --ipaddress=10.0.1.1/24
以上です。ベストな解決方法とは言えませんが、結果的にエラーは消えました・・・
りあくと!Ubntuにインストールしてみる
Ubuntu環境
NAME="Ubuntu" VERSION="20.04.1 LTS (Focal Fossa)" ID=ubuntu ID_LIKE=debian PRETTY_NAME="Ubuntu 20.04.1 LTS" VERSION_ID="20.04" HOME_URL="https://www.ubuntu.com/" SUPPORT_URL="https://help.ubuntu.com/" BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/" PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy" VERSION_CODENAME=focal UBUNTU_CODENAME=focal
Reactのインストール
$ sudo apt install npm $ npm --version $ node --version $ sudo npm -g install create-react-app $ create-react-app --version $ create-react-app tecmint-app $ cd tecmint-app $ npm start
ブラウザでアクセスしてみる
npm start させた際のログ
Compiled successfully! You can now view tecmint-app in the browser. Local: http://localhost:3000 On Your Network: http://192.168.250.119:3000 Note that the development build is not optimized. To create a production build, use npm run build.
http://192.168.250.119:3000 にアクセスしてみる。

おわり
簡単にReactの環境構築ができました。
せっかくなんで何か作りたいなぁ~
Python 3 エンジニア認定データ分析試験の合格体験記
タイトル通り、Pythonデータ分析試験に合格してきました。
今回はその試験の難易度や私が実際にやってきた勉強方法を紹介したいと思います。
私のスペック
これまでの経歴
- インフラエンジニア歴5年
- クラウドエンジニア歴1年
- 実務でのプログラミング歴0年
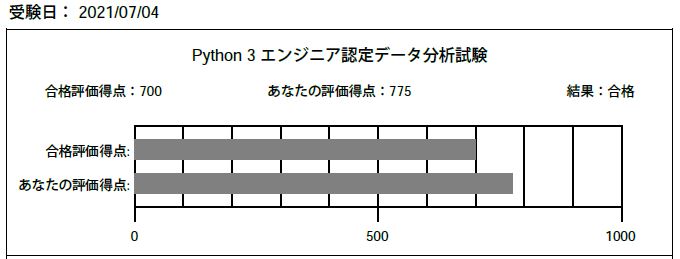
試験結果
先に試験結果です。
私の得点は775点で31問正解し、9問落としてしまいました。
点数としては良くありませんが、逆にどこを勉強すれば高得点を狙えたのかを認識できたと思いました。
そのあたりのお話も出来ればと思います。

試験勉強方法
1. まずはじめに
まずデータ分析試験を受けるにあたってPythonの基礎構文をある程度理解した状態で勉強する事をお勧めします。
これは他の先輩方の合格体験記にも記載されている事であり、私もそのように思いました。
なので、受験対象者が通る道は下記のパターンとなると思います。
3. 教科書を一読(写経無し)
試験範囲が1章から4章までなのでそこまでを一読しました。
5章に関しては試験終了後に読むでいいと思います。
ここでのポイント
- 教科書に出てくる単語の意味を理解する
(特に太字は要チェックです)
- 数学の解き方を理解する
- データサイエンティストの概要を理解する
- 本当はscikiti-learnの部分まで理解できればいいのですが、いきなりそれは難しいので単語を覚えるでOK
4. 写経を行う(1回)
Python基礎構文に関しては、知ってる箇所は飛ばしてOK。
私の場合pickleモジュールのあたりは写経した覚えがあります。
Numpy, Pandas, Matplotlib, scikit-learnは全て写経します。
元々データ分析していない人はこれらの経験は無いと思いますので、丁寧に写経しましょう。
また本書に記載どおりのコード以外も試してみて、実際の動作を頭に入れましょう。
例えば変数の値を変えてみて、出力結果がどのように変わるかなど。
5. 無料模擬試験
模擬試験に関しては、下記2つを受講しました。
- 1. Dive into exam
- 2. プライム・ストラテジー
他の先輩方の合格体験記を拝見しているとプライムストラテジー試験の方が受験の比重が高いように見えたのでこちらから始めました。
プライムストラテジーの戦績
プライムストラテジーは模擬試験が3つあるので、それぞれを順番に実施していきました。
| 1回戦 | 2回戦 | 3回戦 | 4回戦 | 5回戦 | |
| 1試験 | 50点 | 67.5点 | 80点 | 87.5点 | 97.5点 |
| 2試験 | 57.5点 | 77.5点 | 85点 | 92.5点 | |
| 3試験 | 70点 | 82.5点 | 95点 |
実施回数に偏りがあると思います。
これは3つの模擬試験の内容がほんの少し改変された問題内容となっており、
大体同じ内容なのでどれか一つをやり込めば、残りの2つは結構楽に回答できるためです。
なので模擬2,3に関してはそこまでやらなくても得点が得られます。
Dive into examの戦績
| 1回戦 | 2回戦 | 3回戦 | 4回戦 | 5回戦 | 6回戦 | 7回戦 | 8回戦 | 9回戦 | 10回戦 | 11回戦 | 12回戦 | 13回戦 | 14回戦 | |
| 試験 | 550点 | 525点 | 600点 | 500点 | 650点 | 725点 | 675点 | 650点 | 800点 | 800点 | 700点 | 650点 | 875点 | 800点 |
Dive into examについては結構難しいと感じました。
問題数が多いので、すぐに高得点が狙えなかったのでかなり数を反復受験しました。
★ちょっとしたポイント
プライムストラテジーの模擬は教科書の単語以外はほとんど出題されません。
逆にDive into examは教科書以外の単語結構出てきます。
6. もう一度教科書を一読
ここでもう一度教科書を読んだ背景としては、二つの模擬試験を受けて、まだまだ単語の意味を理解できていないと気づけたからです。
7. scikit-learnのみ写経
最後にscikit-learnのみ写経を行いました。理解度がmatplotlibやpandasと比べて弱いと感じたためです。
この段階で受験日の前日になっており、受験するしかない状況でした。
受験の感想
受けた後の感想としては、教科書の内容を全て覚えていれば100%合格します。
これは間違いないです。
また問題数が少ないので、1問あたりの配点が高いので分からない問題でも諦めずに粘った方がいいと思います。
注意点
私が受験した試験会場は計算用紙が貰えなかったです。もしかしたら貰えたのかもしれませんが。。。
なのでpandasの値抽出の問題とか、頭の中でデータフレームを作成して、頭の中で計算するしかありませんでした。
これは本当に焦りました。
最後に
是非皆さんもPython3データ分析試験を受験してみてください。
WARNING: IPv4 forwarding is disabled. Networking will not work.エラーについて
DockerでCentos7を起動するとこのエラーが出た場合の対処方法を残します。
[root@localhost ~]# docker run --privileged -d --name TEST centos:centos7 /sbin/init WARNING: IPv4 forwarding is disabled. Networking will not work. f6510d629c0b7fe10f0ef4ac2651c300b1810bf2eed10ae24716ecfb5a608574
原因
net.ipv4.conf.all.forwardingの値が0だとダメみたい。。
確認してみる。
[root@localhost ~]# sysctl net.ipv4.conf.all.forwarding net.ipv4.conf.all.forwarding = 0 [root@localhost ~]#
0でした。。
対処方法
1に変更することで回避可能
[root@localhost ~]# vi /etc/sysctl.conf # sysctl settings are defined through files in # /usr/lib/sysctl.d/, /run/sysctl.d/, and /etc/sysctl.d/. # # Vendors settings live in /usr/lib/sysctl.d/. # To override a whole file, create a new file with the same in # /etc/sysctl.d/ and put new settings there. To override # only specific settings, add a file with a lexically later # name in /etc/sysctl.d/ and put new settings there. # # For more information, see sysctl.conf(5) and sysctl.d(5). net.ipv4.conf.all.forwarding = 1 ★←この行を追加
再度Centos7を起動してみる
下記のとおりエラーなく起動できた。
[root@localhost ~]# docker run --privileged -d --name TEST centos:centos7 /sbin/init b9a73772116fc674fcf4a1d258294dcbe050a6e8586261e83ed1ab7f8245899b [root@localhost ~]#
トラップ
素のCentos7で起動するとネットワーク周りの設定が入っていない。
なので下記のようにipコマンドが無い。。
[root@localhost ~]# docker exec -it TEST /bin/bash [root@b9a73772116f /]# ip a bash: ip: command not found [root@b9a73772116f /]#
下記コマンドでネットワーク周りの設定を追加する。
[root@b9a73772116f /]# yum -y install iproute
もう一度ipコマンドを確認してみよう。
これでOK
[root@b9a73772116f /]# ip a
1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1000
link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00
inet 127.0.0.1/8 scope host lo
valid_lft forever preferred_lft forever
74: eth0@if75: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc noqueue state UP group default
link/ether 02:42:ac:11:00:02 brd ff:ff:ff:ff:ff:ff link-netnsid 0
inet 172.17.0.2/16 brd 172.17.255.255 scope global eth0
valid_lft forever preferred_lft forever
[root@b9a73772116f /]#